Project Plans + Wireframes
Before we get started writing code to support our application, we have to know what we're building first.
Unfortunately, we don't always know EXACTLY what we're building up front, and wireframes are a fast & easy way to uncover lots of questions + detail before we start coding.
For this project, we've been provided a description of our application and a rough/incomplete wireframe built using Figma. This will be the basis of Milestone 2.
Problem
Its natural for students to have questions during class, but questions can come from a variety of places - whether thats students joining from Zoom or someone in the back of the room that would prefer not to speak up.
Its helpful to have one place to go to ask a question - where other students & the instructor can view the questions/comments that come up during class.
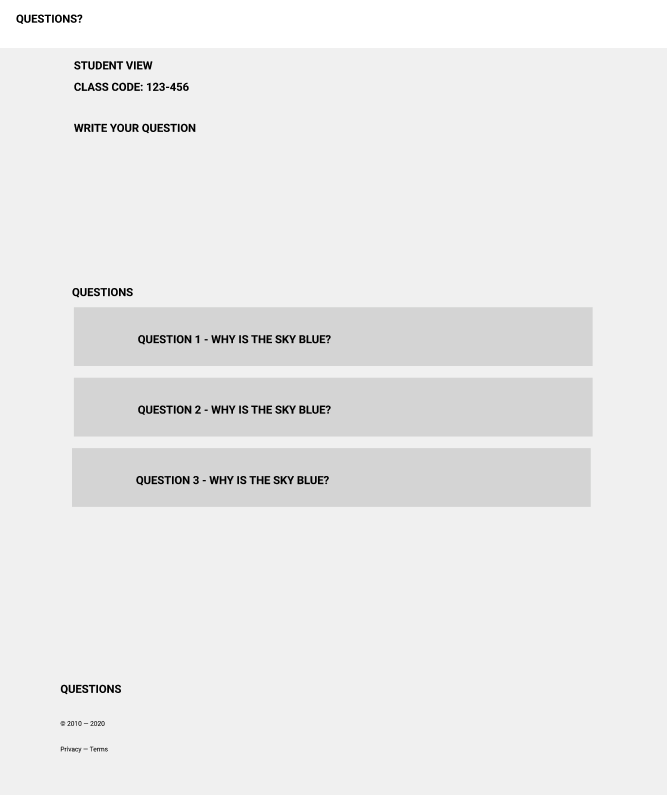
Screenshot of one of the pages

User Stories
- As a student, I can ask a question (with my name or anonymously) for a particular class
- As a student, I can view questions being asked for a particular class session
- As a student, I can upvote or downvote a question
- As an instructor, I can view questions (and upvotes) that students are asking for a particular class session
- As an instructor, I can view who asked a particular question
- As an instructor, I can view my classes & class sessions
- As an instructor, I can create a class session
As an instructor, I can dismiss a questionThis is no longer required for Milestone 2.
Questions to keep in mind
- What use cases are missing from the wireframe? Hint: There are 5 user stories missing/incomplete from the wireframe.
- What data will I need to support that feature?
- How many separate pages will we need in our app?